【ブログ運営初心者】Amazon Product Advertising APIの認証キーがでてこなくて困ってる人は「カッテネ」というプラグインがおすすめ

こんにちは^^momoです。
今回はブログ初心者の同胞の方に向けて、「Amazonアソシエイトのアフェリエイトリンクをおしゃれに分かりやすく貼りたいな」という要望を叶えてくれた「カッテネ」というプラグインを紹介していきます。
目次
商品リンクの主流プラグインは主に「Rinker」と「カエレバ」の2つ
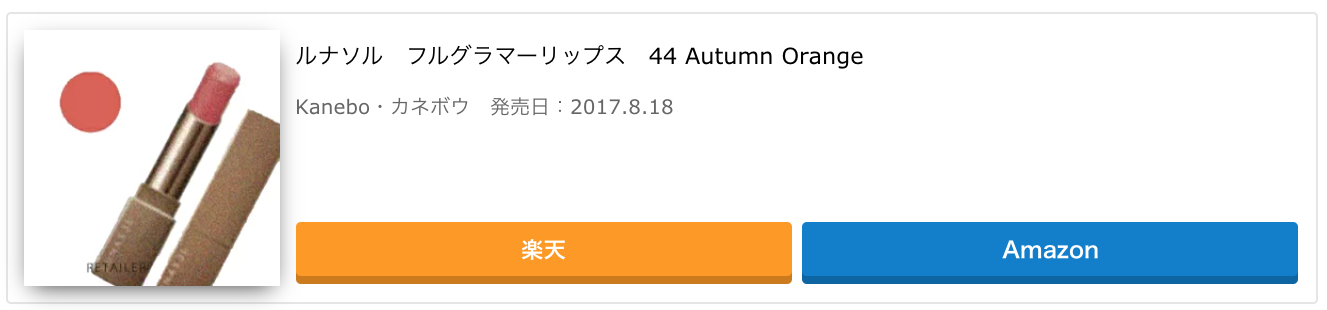
ブログにはよく下記のような商品リンクが貼ってありますよね。

※上記はわたしのブログ記事「【ルナソル名品リップ】大人が使うオレンジリップならこれ!〜フルグラマーリップス 44〜」のスクショです
わたしもこういうリンクを貼りたくて、色々調べてみたところ、上記のような分かりやすい商品リンクを作るためには主に2つのプラグインの使用が主流であるということでした。
それが「Rinker」と「カエレバ」です。
なので「Rinker」を使ってみようと挑戦してみたのですが、そのためにはAmazonアソシエイトの「Amazon Product Advertising APIの認証キー」が必要になるとのこと。ふむふむ。APIの認証キーね。
Amazon Product Advertising APIの認証キーってなんぞや?
Amazon Product Advertising APIの認証キーとは(シークレットキーとも呼ばれている)、トラッキングIDというAmazonアソシエイト管理者の個人IDとは異なるIDです。
アクセスキーIDとも呼ばれていたりするので、初心者だと混乱しちゃいますよね。わたしはかなり混乱しました。
じゃあ何のために必要なの?って感じですが、わたしの理解だと「リンク作成はAmazonアソシエイトとは別管理のため、別途IDが用意されている」のかなと勝手に解釈しています。間違ってたらすみません(^^;
なので、Amazon Product Advertising APIの認証キーがなくても、トラッキングIDがあればアフェリエイト用のリンクを利用することはできます。
つまり「プラグインやブログテーマなどで商品リンクを作成する際には必須のID」というわけですね。
なぜかAmazon Product Advertising APIの認証キーが表示されない!
紹介されているやり方だと、Amazonアソシエイトのホーム画面から「ツール」→「Amazon Product Advertising API」をクリックすると認証キーを取得みたいなボタンが表示されるらしいのですが、なぜかわたしのアソシエイトページだと表示されないのです。
何をやってもどんなに調べてもわたしの力では原因が分からず途方に暮れていました( ;∀;)
※もしかするとですが、商品販売実績が規定のラインを超えていなかったので表示されないという可能性もあるのでは、、?と思っています。
認証キーがなくても使えるプラグイン、それが「カッテネ」
実は「カエレバ」でも認証キーは必要ないです。
ただ、商品画像を引っ張ってくるところが楽天しか選べないみたいで、楽天よりもAmazonの方がリンク切れを起こしにくいみたいなんです。
なので、商品画像のリンクが選択できて、尚且つ認証キーも必要ないプラグインがいいな〜と思っていたのですが、その2つの条件を満たしているのが「カッテネ」というプラグインでした(`・ω・´)
下記に「カッテネ」制作者さんの記事を貼っておきますので、導入の詳しい手順はこちらをご参照ください。
Web Food Webで食う技術を学ぶメディア。
「カエレバやヨメレバより使い方が簡単なカッテネ作った|クリックもされやすいよ」
実際に使ってみた感想
良かったところ
- Amazon Product Advertising APIの認証キーがなくてもかっこいい商品リンクを作成できる!
- 商品画像のURLについても適宜選択が可能(amazon・楽天・Yahooなど)
- ボタンの色や表示名を簡単に変更できる
- 追加CSSへの難しい追記や編集が不要 ※AddQuicktagに追加する際は追記する場合があります。
ちょっと手間取ったところ
- コードをそのままコピペしたけど、きちんと反映されなかった
- コードを使う必要があるので、慣れてないとちょっと時間がかかる
上記を解消する方法2つ
- コードをそのままコピペしたけど、きちんと反映されなかった
上記の解決方法は、制作者さんのカッテネ紹介記事内で記載されている「ショートコード」をコピーせずに、同じく記事内のサンプルとして記載してくれている「私のサイトで動いたコードです。」のコードをコピーして使用したところきちんと動きました。
もし、コードを貼り付けてURLも正しく入力したけどうまくいかないという方は試してみてください^^
もしくは毎回メモからコピペして貼り付けるのがめんどくさいなという方は、「AddQuicktag」に追加すればコピペせずに簡単にコードを呼び出すことができます(`・ω・´)わたしはこちらの方法で商品リンクを作成しています。
この方法を使えば「コードを使う必要があるので、慣れてないとちょっと時間がかかる」という問題も解決できるかと思います。
この「AddQuicktag」への追加方法を紹介してくれているブログ記事を下記に記載いたしますので、ぜひ参考にしてみてください。
とっても分かりやすく手順が記載されているので、わたしは簡単に設定することができました!\感謝( ˘ω˘ )/
ふくろぐ「カッテネの使い方解説!もしも&バリューコマースリンクの貼り方!」
最後に
わたしはAmazon Product Advertising APIの認証キーがでてこないという問題で、かっこいい商品リンク作成にかなり手間取りましたし、時間がかかってしまいました。
だけど、「カッテネ」というプラグインのおかげで一瞬で問題を解決、無事にかっこいい商品リンクを作成することができて、制作者さんには感謝の気持ちでいっぱいだったので、今回紹介をさせていただきました( ˘ω˘ )
もしブログ運営初心者でわたしと同じ悩みを持ってる方がいればぜひぜひ「カッテネ」試してみてください^^
ここまでお読みいただきありがとうございました。
ではまた!






この記事へのコメントはありません。